【楽アフィリエイト for PayPal】 オンラインマニュアル
セールスページ
アフィリエイトする商品のセールスページの作成をします。
トラッキング防止技術ITPにより、ブラウザでクッキーが使えなくなり、アフィリエイトにも影響が出ると心配されています。 【楽アフィリエイト for PayPal】で使用しているクッキーはサーバーサイドから設定するファーストパーティークッキーであり、2020年3月時点では影響を受けません。
トラッキング防止技術ITPにより、ブラウザでクッキーが使えなくなり、アフィリエイトにも影響が出ると心配されています。 【楽アフィリエイト for PayPal】で使用しているクッキーはサーバーサイドから設定するファーストパーティークッキーであり、2020年3月時点では影響を受けません。
セールスページの作成
htmlファイルでセールスページを作る
メリット
アフィリエイターの識別に、URLのクエリ(ex. https://aff.desu/salep.php?kaiinid=ABCDE123456&itemcode=itemA の場合、kaiinid=ABCDE123456&itemcode=itemA部分)を使います。クッキーはクエリがない場合に補助的に参照します。
ブラウザのITP機能の制限を将来受ける可能性は低くなります。またクッキーが無効になっているブラウザでもアフィリエイトが機能します。
一番安心できる方法です。
ブラウザのITP機能の制限を将来受ける可能性は低くなります。またクッキーが無効になっているブラウザでもアフィリエイトが機能します。
一番安心できる方法です。
デメリット
自分でhtmlファイルのセールスページを作成しなくてはいけません。
大まかな流れ
購入者がアフィリエイトリンクを踏む
↓
クッキーセット
↓
クエリ付きURLでセールスページ(【sale.php】)へリダイレクト
↓
【sale.php】はhtmlファイルを読み込んで表示する
このとき、クエリ付きURL(ない場合はクッキー参照)からアフィリエイター情報を取得、決済ボタンに埋め込む
↓
購入者が決済ボタンをクリック、PayPalの決済画面へリダイレクト
↓
クッキーセット
↓
クエリ付きURLでセールスページ(【sale.php】)へリダイレクト
↓
【sale.php】はhtmlファイルを読み込んで表示する
このとき、クエリ付きURL(ない場合はクッキー参照)からアフィリエイター情報を取得、決済ボタンに埋め込む
↓
購入者が決済ボタンをクリック、PayPalの決済画面へリダイレクト
使い方
同じセールスページへ複数の商品を配すると、アフィリエイトが誤動作することがありますので、1セールスページに1商品を配してください。
-
付属の【sale.php】をコピーし、お好きな名前で保存します。
-
セールスページをhtmlで作成します。
決済ページへは【決済ボタンの編集】で作成したボタンを配します。 お使いになる決済手段に応じてボタンを作成してください(ウェブ ペイメント スタンダード、ウェブ ペイメント プラス、Express Checkout)。 それぞれの手段の【sale.php】項目に表示されたhtmlボタンを使ってください。 -
完成したら、作成したセールスページを【page.txt】か、変更した【sale.phpの拡張の前までのファイル名.txt】の名前で保存します。
例えば、【sale.php】を【itemAPage.php】と変更した場合、【itemAPage.txt】で保存します。 -
リネーム後の 【sale.php】と【page.txt】を、【楽アフィリエイト for PayPal】をインストールしたドメインと同じドメイン内のお好きなディレクトリにアップロードします。
インストールしたドメインと異なるドメインにセールスページをアップロードした場合、アフィリエイトが働かない場合があります。 アフィリエイトURLにアクセス → セールスページにリダイレクトした場合は大丈夫ですが、後日直接セールスページへアクセスした場合アフィリエイトが働きません。
-
【楽アフィリエイト for PayPal】の左メニューから、該当する商品の【商品編集】を開きます。
-
【セールスページのURL】へセールスページのURLを入力します。

ブログ、CMS、その他の外部サービスで作成する
メリット
ブログやCMS、その他の外部サービスでセールスページを作ることができます。
デメリット
URLのクエリ(ex. https://aff.desu/salep.php?kaiinid=ABCDE123456&itemcode=itemA の場合、kaiinid=ABCDE123456&itemcode=itemA部分)を利用できないため、クッキーを利用します。ブラウザのITP機能の制限を将来受ける可能性もあります。
【楽アフィリエイト for PayPal】のアフィリエイトで使うクッキーはサーバーから設定するファーストクッキーなので、現在(2020年3月)は影響を受けません。
またクッキーが無効になっているブラウザではアフィリエイトは機能しません。
【楽アフィリエイト for PayPal】のアフィリエイトで使うクッキーはサーバーから設定するファーストクッキーなので、現在(2020年3月)は影響を受けません。
またクッキーが無効になっているブラウザではアフィリエイトは機能しません。
大まかな流れ
購入者がアフィリエイトリンクを踏む
↓
クッキーセット
↓
ブログ、CMS、その他の外部サービスで作成したセールスページへリダイレクト
セールスページへは決済ボタンに模したボタンに【redirect.php】へのリンクを配しておきます。
↓
購入者が決済ボタンをクリック、【redirect.php】へリダイレクト
【redirect.php】にはPayPalの決済ボタンを配しておきます。
↓
JavaScriptで【redirect.php】の決済ボタンを自動サブミット、PayPalの決済画面へリダイレクト
↓
クッキーセット
↓
ブログ、CMS、その他の外部サービスで作成したセールスページへリダイレクト
セールスページへは決済ボタンに模したボタンに【redirect.php】へのリンクを配しておきます。
↓
購入者が決済ボタンをクリック、【redirect.php】へリダイレクト
【redirect.php】にはPayPalの決済ボタンを配しておきます。
↓
JavaScriptで【redirect.php】の決済ボタンを自動サブミット、PayPalの決済画面へリダイレクト
使い方
同じセールスページへ複数の商品を配すると、アフィリエイトが誤動作することがありますので、1セールスページに1商品を配してください。
- お使いになる決済手段に応じて決済ボタンを作成します(ウェブ ペイメント スタンダード、ウェブ ペイメント プラス、Express Checkout)。 それぞれの手段の【redirect.php】項目に表示されたhtmlボタンを使ってください。
- 付属の【redirect.php】を開きます。
-
<!-- フォーム貼り付け ↓-->
・
・
・
<!-- フォーム貼り付け ↑-->
の部分に1で作成した決済ボタンを貼り付けます。
- 【redirect.php】を好きな名前で保存します。
-
リネーム後の【redirect.php】を、【楽アフィリエイト for PayPal】をインストールしたドメインと同じドメイン内のお好きなディレクトリにアップロードします。
インストールしたドメインと異なるドメインにセールスページをアップロードした場合、アフィリエイトが働きません。 -
セールスページをブログやCMSで作成します。
セールスページへはリネーム後の【redirect.php】へのリンクを、決済ボタンの様にして作成してください。
購入者が【redirect.php】へのリンクをクリックすると、【redirect.php】へリダイレクト、自動でサブミットしてPayPalの決済ページにリダイレクトします。
-
【楽アフィリエイト for PayPal】の左メニューから、該当する商品の【商品編集】を開きます。
-
【セールスページのURL 】へセールスページのURLを入力します。

セールスページと決済ボタンを配したファイルを作成する
以前からのユーザー様のために、この方法もマニュアルに残しておきます。
この方法は煩わしいので、前のブログ、CMS、その他の外部サービスで作成するの方法をお使いください。
この方法をご利用になる場合、商品を紹介するセールスページの他に、決済ボタンを配した決済ページをご用意いただくことになります。
決済ページは【楽アフィリエイト for PayPal】をインストールしたドメインと同じドメインに置いてください。
セールスページは、ブログ・CMS・他ドメインで作成することができます。
この方法なら、セールスページを作成するサーバーが、htmlしか利用できない場合でもご利用になれます。
また、クッキーが無効になっているブラウザではアフィリエイトが働かないのでご注意ください。
同じセールスページへ複数の商品を配すると、アフィリエイトが誤動作することがありますので、1セールスページに1商品を配してください。
この方法は煩わしいので、前のブログ、CMS、その他の外部サービスで作成するの方法をお使いください。
この方法をご利用になる場合、商品を紹介するセールスページの他に、決済ボタンを配した決済ページをご用意いただくことになります。
決済ページは【楽アフィリエイト for PayPal】をインストールしたドメインと同じドメインに置いてください。
セールスページは、ブログ・CMS・他ドメインで作成することができます。
この方法なら、セールスページを作成するサーバーが、htmlしか利用できない場合でもご利用になれます。
また、クッキーが無効になっているブラウザではアフィリエイトが働かないのでご注意ください。
同じセールスページへ複数の商品を配すると、アフィリエイトが誤動作することがありますので、1セールスページに1商品を配してください。
-
付属の【sale.php】をお好きな名前に変更します。
変更した【sale.php】のURLが決済ページのURLとなります。 -
決済ページをhtmlで作成します。
決済ページへは【決済ボタンの編集】で作成したボタンを配します。 お使いになる決済手段に応じてボタンを作成してください(ウェブ ペイメント スタンダード、ウェブ ペイメント プラス、Express Checkout)。 それぞれの手段の【sale.php】項目に表示されたhtmlボタンを使ってください。 -
完成したら、作成した決済ページを【page.txt】か、変更した【sale.phpの拡張子の前までの名前.txt】の名前で保存します。
例えば、【sale.php】を【itemAPage.php】と変更した場合、【page.txt】か【itemAPage.txt】のいずれかで保存します。 -
リネーム後の【sale.php】と【page.txt】を、決済ページを公開したいサーバーのディレクトリにアップロードします。
-
セールスページに決済ページへのリンクを配します。
-
【楽アフィリエイト for PayPal】の左メニューから、該当する商品の【商品編集】を開きます。
-
【セールスページのURL 】へセールスページのURLを入力します。

決済ボタンの編集
ウェブ ペイメント スタンダード(今すぐ購入と定期購読に対応)
PayPalで生成した決済ボタンを【楽アフィリエイト for PayPal】用に編集します。
- PayPalにログインします。
- マイアカウント-個人設定を開きます。
- 販売の設定-保存したボタンを開きます。
- アフィリエイトする商品の[操作]-[コードの表示]を選びます。
-
表示されるコードを全て選択して、コピーします。
(このコードは、ボタンを保存したときにも表示されます)

- 【楽アフィリエイト for PayPal】の左メニューから、該当する商品の【商品決済時の設定】を開きます。
-
【決済ボタンの作成】-【ウェブ ペイメント スタンダード】をクリックします。
-
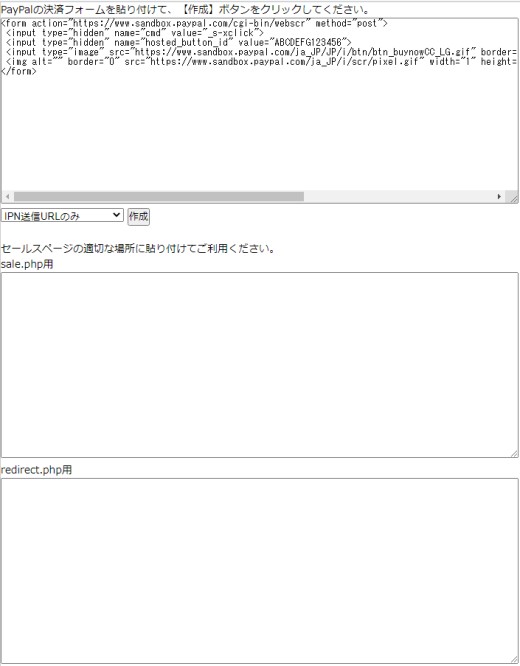
上のテキストエリアへPayPalでコピーしたhtmlを貼り付けます。

-
サンキューページに購入者の情報を表示しない場合は【IPN送信URLのみ】を選択します。
サンキューページに購入者の情報を表示する場合は【IPN送信URLと復帰URL】を選択します。PayPalのこの機能は現在使えなくなっています。
【IPN送信URLのみ】を選択し、【購入者のデータをサンキューページに表示する】の方法で【復帰URL】を設定してください。
サンキューページにつていは、【サンキューページの表示-ウェブ ペイメント スタンダード】を参照してください。 -
【作成】ボタンをクリックしてください。
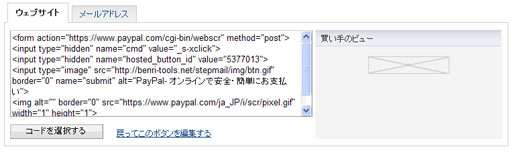
- 下のテキストエリアへコードが表示されます。このコードをセールスページの適切なことろへ貼り付けてください。
ウェブ ペイメント プラス(今すぐ購入のhtmlタイプのみ対応)
PayPalのマニュアルに従って作成したhtmlボタンを【楽アフィリエイト for PayPal】用に編集します。
- 【楽アフィリエイト for PayPal】の左メニューから、該当する商品の【商品決済時の設定】を開きます。
-
【決済ボタンの作成】-【ウェブ ペイメント プラス】をクリックします。
-
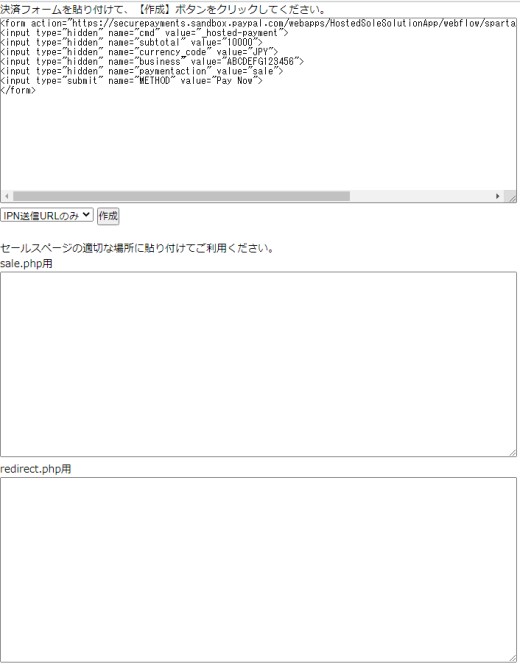
上のテキストエリアへ作成したhtmlを貼り付けます。

-
ウェブペイメントプラスはサンキューページには非対応なので、【IPN送信URLのみ】を選択します。
サンキューページにつていは、【サンキューページの表示-ウェブ ペイメント プラス】を参照してください。 -
【作成】ボタンをクリックしてください。
- 下のテキストエリアへコードが表示されます。このコードをセールスページの適切なことろへ貼り付けてください。
Express Checkout(単品のみ対応)
- 【楽アフィリエイト for PayPal】の左メニューから、該当する商品の【商品決済時の設定】を開きます。
-
【決済ボタンの作成】-【Express Checkout】をクリックします。
-
ソースが表示されますので、
<!-- ↓ 購入ボタンです。 ↓ -->
<!-- ↑ 購入ボタンです。 ↑ -->
の間のコードをセールスページの適切なことろへ貼り付けてください。
個数を1個に固定する場合は、
<!-- ↓ 個数を入力するテキストボックスです。個数を1個に固定する場合は削除しても大丈夫です。 ↓ -->
<input type="text" name="quantity" value="" size=5>
<!-- ↑ 個数を入力するテキストボックスです。個数を1個に固定する場合は削除しても大丈夫です。 ↑ -->
を削除しても大丈夫です。
