【Webページコントローラー】 オンラインマニュアル
ページ作成
ページ新規作成

-
【Webページコントローラー】にログインし、【新ページ追加】を開きます。
-
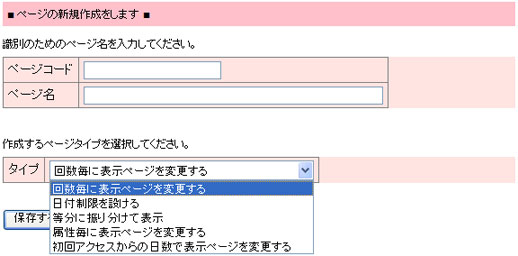
【ページコード】に識別用のコードを入力します。ダブらないように入力してください。
使える文字は、半角アルファベット、半角数字です。
-
【ページ名】に分かりやすい名前を入力してください。
-
【タイプ】から、作成するページのタイプを選択してください。
-
【保存する】ボタンをクリックします。
ページ編集
各ページ共通の項目
-
左メニューから、編集したいページ名を開きます。
-
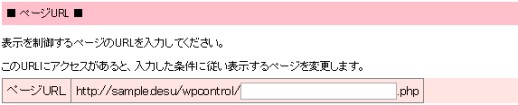
表示を制御するページのURLを入力してください。ここで入力したURLに、アクセスを流すことになります。
データを保存すると、URLが下段に表示されます。

-
キーを知らない人はアクセスできない、登録していない人はアクセスできない、などの認証をかける場合は、【認証】の設定をしてください。
他ツールのcsvデータファイルと関連付け、csvに登録されてない人はアクセスできないようにする場合は次の5の【csvによる認証】、
csvと関連付けられないけれど、簡易的でもよいのでアクセスを制限したい場合は次の4の【クエリによる認証】を設定してください。 -
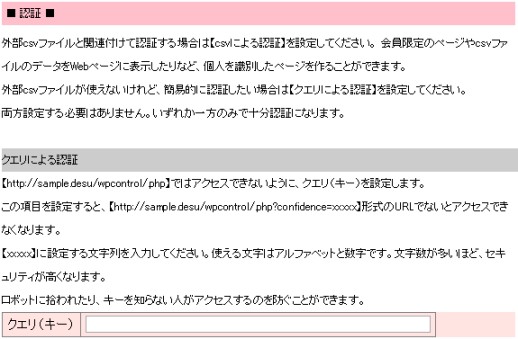
csvと関連付けられないけれど、簡易的でもよいのでアクセスを制限したい場合は、【クエリによる認証】をしてください。
【クエリ(キー)】に文字を入力します。入力できるのは、半角アルファベット、半角数字です。
【クエリ(キー)】を入力すると、キーの値を知らない人やロボットはアクセスできなくなります。 簡易的なセキュリティになります。
次の5の【csvによる認証】を設定する場合は、この項目を設定する必要はありません。

-
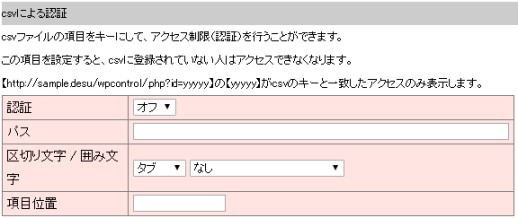
他ツールのcsvデータファイルと関連付け、csvに登録されてない人はアクセスできないようにしたい場合は、【csvによる認証】を設定してください。
外部csvのキーとなる項目を設定することで、個人を識別します。
この機能を利用する場合は、csvファイルがあるサーバーに【Webページコントローラー】をインストールしてください。
例えば、
のような購入者リストがあるとします。購入者ID 名前 メールアドレス abc123 Aさん aaa@xxx.com def456 Bさん bbb@xxx.com ghi789 Cさん ccc@xxx.com
購入者IDをキーとする場合、
【http://sample.desu/wpcontrol/xxx.php?id=abc123】へのアクセスはAさん、
【http://sample.desu/wpcontrol/xxx.php?id=def456】へのアクセスはBさん、
【http://sample.desu/wpcontrol/xxx.php?id=ghi789】へのアクセスはCさん、
と識別されます。
【http://sample.desu/wpcontrol/xxx.php?id=jkl012】へのアクセスは登録されていないため404エラーを表示します。
【http://sample.desu/wpcontrol/xxx.php】へのアクセスも404エラーを表示します。
【認証】で【オン】を選択してください。
【パス】にcsvへのフルパスを入力してください。URLではなくパスを入力してください。【/home/xxx/sample.desu/item/buyer.csv】などです。
【区切り文字】はcsvファイルの各項目を区切っている文字を選択してください。【項目1,項目2,・・・】の場合は【,】です。
【囲み文字】はcsvファイルの各項目を囲んでいる文字を選択してください。【"項目1","項目2",・・・】の場合は【"】です。
【項目位置】はキーにする項目の位置を数字で入力してください。購入者IDの場合は【1】、名前の場合は【2】、メールアドレスの場合は【3】になります。
 実際には、ご自分が関連付けようとしておられるファイルに合わせてください。
実際には、ご自分が関連付けようとしておられるファイルに合わせてください。
この項目を設定すると、【ページURL】に、【http://sample.desu/wpcontrol/xxx.php?id=】と表示されます。 【id=】の後ろに関連付けたcsvの値を付加してください。 -
外部csvと関連付けた場合、Webページにcsvのデータを挿入することもできます。
表示するWebページに、【%%col1%%】、【%%col2%%】、【%%col3%%】・・・ を入力してください。
上の購入者csvの場合、
%%col1%% : 購入者ID
%%col2%% : 名前
%%col3%% : メールアドレス
%%col4%% : 注文ID
が挿入されます。
回数に応じて表示ページを変更
-
【各ページ共通の項目】を入力します。
-
表示したいWebページを作成します。
ファイル名はアルファベットと数字のみにしてください。
もし【csvによる認証】を行う場合は、Webページの文字コードをcsvの文字コードと揃えて作成してください。
-
【参照】ボタンをクリックし、作成したWebページを選択します。

-
【保存する】ボタンをクリックします。
データを保存すると、2回目のページを入力する欄が表示されます。 -
403エラーを表示したい場合、【page】ディレクトリに付属している【403.html】ファイルを選んでください。
404エラーを表示したい場合、【page】ディレクトリに付属している【404.html】ファイルを選んでください。
【403.html】か【404.html】を表示した後に、通常のページを表示するように設定することはできません。
-
最後に設定したページを半永久的に表示します。
例えば、
1回目:page1.html
2回目:page2.html
3回目:403.html
と設定した場合、
1回目のアクセス:page1.html
2回目のアクセス:page2.html
3回目のアクセス:403エラー
4回目のアクセス:403エラー
・
・
・
となります。
-
一旦入力したページを削除したい場合、チェックボックスのチェックを外して、保存してください。
日付で表示を制限
-
【各ページ共通の項目】を入力します。
-
表示したいWebページを作成します。
ファイル名はアルファベットと数字のみにしてください。
もし【csvによる認証】を行う場合は、Webページの文字コードをcsvの文字コードと揃えて作成してください。
-
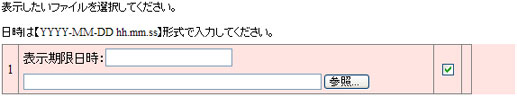
【参照】ボタンをクリックし、作成したWebページを選択します。
-
日時は【YYYY-MM-DD hh.mm.ss】形式で入力してください(ex. 2011-10-01 20:30:00)。

-
【保存する】ボタンをクリックします。
データを保存すると、次の期限を入力する欄が表示されます。 -
403エラーを表示したい場合、【page】ディレクトリに付属している【403.html】ファイルを選んでください。
404エラーを表示したい場合、【page】ディレクトリに付属している【404.html】ファイルを選んでください。
【403.html】か【404.html】を表示した後に、通常のページを表示するように設定することはできません。
- 半永久的に表示したいページの場合、遠い未来(30年後とか50年後など)の日時を入力してください。
-
一旦入力したページを削除したい場合、チェックボックスのチェックを外して、保存してください。
等分に振り分けて表示
-
【各ページ共通の項目】を入力します。
-
表示したいWebページを作成します。
ファイル名はアルファベットと数字のみにしてください。
もし【csvによる認証】を行う場合は、Webページの文字コードをcsvの文字コードと揃えて作成してください。
-
【参照】ボタンをクリックし、作成したWebページを選択します。

-
【保存する】ボタンをクリックします。
データを保存すると、次のページを入力する欄が表示されます。 -
一旦入力したページを削除したい場合、チェックボックスのチェックを外して、保存してください。
属性ごとに表示
-
【各ページ共通の項目】を入力します。
-
表示したいWebページを作成します。
ファイル名はアルファベットと数字のみにしてください。
もし【csvによる認証】を行う場合は、Webページの文字コードをcsvの文字コードと揃えて作成してください。
-
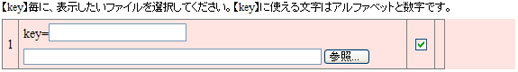
【参照】ボタンをクリックし、作成したWebページを選択します。

-
【key】の値を入力てください。入力できる文字は、半角アルファベット、半角数字です。
【http://sample.desu/wpcontrol/zzz.php?key=yyyyy】でアクセスすることになります。【yyyyy】の値によって表示するページが異なってきます。
【各ページ共通の項目】の【クエリ(キー)】を設定した場合、 URLは【http://sample.desu/wpcontrol/zzz.php?confidence=xxx&key=yyyyy】になります。
-
【保存する】ボタンをクリックします。
データを保存すると、次のキーを入力する欄が表示されます。 -
403エラーを表示したい場合、【page】ディレクトリに付属している【403.html】ファイルを選んでください。
404エラーを表示したい場合、【page】ディレクトリに付属している【404.html】ファイルを選んでください。
【403.html】か【404.html】を表示した後に、通常のページを表示するように設定することはできません。
-
【http://sample.desu/wpcontrol/zzz.php】でアクセスがあった場合に表示したいページがある場合、【key】を空白にしてページを登録してください。
設定がない場合は、404エラーを表示します。 -
一旦入力したページを削除したい場合、チェックボックスのチェックを外して、保存してください。
初回アクセス日時に応じて表示
-
【各ページ共通の項目】を入力します。
-
表示したいWebページを作成します。
ファイル名はアルファベットと数字のみにしてください。
もし【csvによる認証】を行う場合は、Webページの文字コードをcsvの文字コードと揃えて作成してください。
-
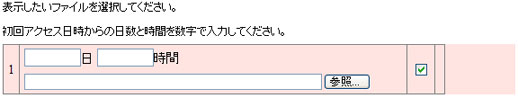
【参照】ボタンをクリックし、作成したWebページを選択します。

-
初回アクセス日時からの日数に、切り替えたい日数・時間を入力します。
ただし、初めのデータは必ず0日0時間にしてください。
-
【保存する】ボタンをクリックします。
データを保存すると、次の日数を入力する欄が表示されます。 -
403エラーを表示したい場合、【page】ディレクトリに付属している【403.html】ファイルを選んでください。
404エラーを表示したい場合、【page】ディレクトリに付属している【404.html】ファイルを選んでください。
【403.html】か【404.html】を表示した後に、通常のページを表示するように設定することはできません。
-
一旦入力したページを削除したい場合、チェックボックスのチェックを外して、保存してください。
Webページの作成
表示したいWebページを作成して、拡張子htmlで保存してください。
外部ファイルのパスについて
画像ファイルや、外部cssファイル、外部JavaScriptファイルを設定する時は、パスにお気をつけください。
各ページ共通の項目-2で設定したURLが基準となります。
例1 【Webページコントローラー】をインストールしたディレクトリの直下にスタイルシートを置いた場合
各ページ共通の項目の設定を行うと、 【Webページコントローラー】をインストールしたディレクトリの直下にファイルが作成されます。 各ページ共通の項目-2で【pageA】と設定すると、 【Webページコントローラー】をインストールしたディレクトリの直下に【pageA.php】が作成されます。
【style.css】も【Webページコントローラー】をインストールしたディレクトリの直下にアップロードしたとすると、
例2 【Webページコントローラー】をインストールしたディレクトリの下に別ディレクトリを作成して画像ファイルを置いた場合
各ページ共通の項目の設定を行うと、 【Webページコントローラー】をインストールしたディレクトリの直下にファイルが作成されます。 各ページ共通の項目-2で【pageB】と設定すると、 【Webページコントローラー】をインストールしたディレクトリの直下に【pageB.php】が作成されます。
【Webページコントローラー】下に【img】ディレクトリを作成し、そこに【pic.png】をアップロードしたとすると、
各ページ共通の項目-2で設定したURLが基準となります。
例1 【Webページコントローラー】をインストールしたディレクトリの直下にスタイルシートを置いた場合
各ページ共通の項目の設定を行うと、 【Webページコントローラー】をインストールしたディレクトリの直下にファイルが作成されます。 各ページ共通の項目-2で【pageA】と設定すると、 【Webページコントローラー】をインストールしたディレクトリの直下に【pageA.php】が作成されます。
【style.css】も【Webページコントローラー】をインストールしたディレクトリの直下にアップロードしたとすると、
wpcontrol
└style.css
└pageA.php
というディレクトリ構造になります。この場合スタイルシートへのパスは【style.css】になります。└style.css
└pageA.php
例2 【Webページコントローラー】をインストールしたディレクトリの下に別ディレクトリを作成して画像ファイルを置いた場合
各ページ共通の項目の設定を行うと、 【Webページコントローラー】をインストールしたディレクトリの直下にファイルが作成されます。 各ページ共通の項目-2で【pageB】と設定すると、 【Webページコントローラー】をインストールしたディレクトリの直下に【pageB.php】が作成されます。
【Webページコントローラー】下に【img】ディレクトリを作成し、そこに【pic.png】をアップロードしたとすると、
wpcontrol
└pageB.php
└img
└pic.png
というディレクトリ構造になります。この場合画像ファイルのパスは【img/pic.png】になります。└pageB.php
└img
└pic.png
【page】ディレクトリに外部ファイルを保存する場合
【page】ディレクトリにはアクセス制御するページのファイルをアップロードするので、
インストール-5でパーミッションを設定し、外部から直接アクセスできないようにしています。
【page】ディレクトリや【page】ディレクトリの下にディレクトリを作って、そこに画像ファイルや、外部cssファイル、外部JavaScriptファイルなどの 外部ファイルをどうしても置きたい場合は、次の方法で行ってください。
【page】ディレクトリや【page】ディレクトリの下にディレクトリを作って、そこに画像ファイルや、外部cssファイル、外部JavaScriptファイルなどの 外部ファイルをどうしても置きたい場合は、次の方法で行ってください。
- 【page】ディレクトリのパーミッションを元に戻します(【class】ディレクトリと同じパーミッションでOKです)。
- 【Webページコントローラー】が作成したファイルのパーミションを【666】や【664】などに設定して、直接アクセスできなくします。 例えば、各ページ共通の項目-2で【pageA】と【pageB】を作ったとすると、 【Webページコントローラー】をインストールしたディレクトリの直下にある【pageA】と【pageB】のパーミッションを変更します。
- 【page】ディレクトリや【page】ディレクトリの下にディレクトリを作って外部ファイルをアップロードします。
テスト方法
【csvによる認証】を使わない場合

-
【ページURL】にあるURLにブラウザからアクセスし、ページが正しく表示されることを確認します。
表示されない場合、ディレクトリやファイルのパーミッションを変更してみてください。 - 初めから再テストしたい場合は、【クッキー削除】ボタンをクリックして、ブラウザに保存されたクッキーを削除してから、再テストしてください。
【csvによる認証】を使う場合

-
【csvによる認証】を一旦【オフ】にします。
-
【ページURL】にあるURLにブラウザからアクセスし、ページが正しく表示されることを確認します。
表示されない場合、ディレクトリやファイルのパーミッションを変更してみてください。 - 【csvによる認証】を【オン】に戻します。
- 【クッキー削除】ボタンをクリックします。
-
【ページURL】にあるURLにブラウザからアクセスし、ページが正しく表示されることを確認します。
もしここでページが表示されないようでしたら、【csvによる認証】の【パス】などが違っているかもしれません。再度見直してください。 -
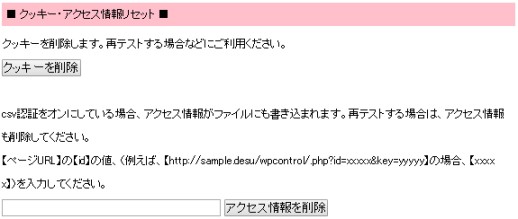
初めから再テストしたい場合は、まず【クッキー削除】ボタンをクリックして、ブラウザに保存されたクッキーを削除します。
次に、【ページURL】の【id】の値、(例えば、【http://sample.desu/wpcontrol/.php?id=xxxxx&key=yyyyy】の場合、【xxxxx】)を入力して、【アクセス情報を削除】ボタンをクリックしてください。
カウントダウンの表示
【日付で表示を制限】と【初回アクセス日時に応じて表示】では表示期限までのカウントダウンを表示することができます(IEはバージョン9のみ確認)。
動かしているサーバーとブラウザがインストールされたクライアントのタイムゾーンが異なると、正確にカウントダウンしません。
また、カウントダウン機能はブラウザのバージョンが上がって表示されなくなった場合でも、今後バージョンアップはいたしません。 カウンターが動かなくなった場合、jQueryのバージョンを最新のものに差し替えてみてください。
カウンター並びにjQueryについてのご要望、ご質問、ご相談も受付けられません。
動かしているサーバーとブラウザがインストールされたクライアントのタイムゾーンが異なると、正確にカウントダウンしません。
また、カウントダウン機能はブラウザのバージョンが上がって表示されなくなった場合でも、今後バージョンアップはいたしません。 カウンターが動かなくなった場合、jQueryのバージョンを最新のものに差し替えてみてください。
カウンター並びにjQueryについてのご要望、ご質問、ご相談も受付けられません。
-
jQueryのダウンロードサイトからファイルをダウンロードします。
バージョンによって対応しているブラウザのバージョンが異なるようです。どのバージョンを使うかは、ご自身の行いたいことを元に判断してください。 - ダウンロードした【jquery-xx.js】ファイルの名前を【jquery.js】に変更します。
- 【jquery.js】を【Webページコントローラー】をインストールしたサーバーのディレクトリにアップロードします。
-
表示したいページのHTMLファイルをテキストエディタなどで開きます。
-
<script type="text/javascript" src="count.js"></script>
<script type="text/javascript" src="jquery.js"></script>
をページの任意の位置に貼り付けます。
【count.js】は【Webページコントローラー】に付属しているファイルです。
任意のURLに置くことができます。その場合、リンク先を変更してください。
先にアップロードした【jquery.js】も任意のURLに置くことができます。その場合、リンク先を変更してください。
-
【body】タグを次のように変更します。
<body onLoad="CountDown('%%KigenDT%%', '日', '時間', '分', '秒', '')" onUnload=clearTimeout(TimeoutID)>
すでに【body】タグの【onLoad】と【onUnload】にJavaScriptがある場合、まとめて動作させるようにJavaScriptの関数を自分で編集してください。
【日】、【時間】、【分】、【秒】は任意の文字列に変更できます。
CountDown('%%KigenDT%%', '日', '時間', '分', '秒', '') → xx日xx時間xx分xx秒
CountDown('%%KigenDT%%', '日と', '時間と', '分と', '秒', '') → xx日とxx時間とxx分とxx秒
のようにお好きに変更できます。
ミリ秒を表示したい場合、秒の後ろのミリ秒の項目に全角スペースを指定してください(秒の後ろの項目は全角スペースです)。
CountDown('%%KigenDT%%', '日', '時間', '分', '秒', ' ') → xx日xx時間xx分xx秒xx
CountDown('%%KigenDT%%', '日', '時間', '分', '秒', ' ')ではなく、CountDown('%%KigenDT%%', '日', '時間', '分', '秒', ' ')です。
ミリ秒に全角スペース以外の文字列を入力した場合、カウントダウンにミリ秒は表示されません。
特定の項目を表示したくない場合は、表示したくない項目を空文字にしてください。
CountDown('%%KigenDT%%', '日', '時間', '分', '秒', ' ') → xx日xx時間xx分xx秒xx
上の状態で、日、時間、分、秒、ミリ秒の全ての項目が表示されます。この中で表示したくない項目があれば、その項目の文字を削除します。
CountDown('%%KigenDT%%', '日', '時間', '分', '秒', '') → xx日xx時間xx分xx秒
CountDown('%%KigenDT%%', '日', '時間', '分', '', '') → xx日xx時間xx分
CountDown('%%KigenDT%%', '', '時間', '分', '秒', ' ') → xx時間xx分xx秒xx
-
カウントダウンを表示したい箇所に、
<span class="CntDT"></span>
を挿入します。
<span>は任意のタグに変更してください。例えば、<div class="CntDT"></div>などです。 -
カウンターを装飾したい場合は、cssで変更してください。
カウンター部分のhtmlは、
<span class='day'>カウントダウンの日の数字部分</span><span class='strday'>日の文字列部分</span>
<span class='hour'>カウントダウンの時間の数字部分</span><span class='strhour'>時間の文字列部分</span>
<span class='min'>カウントダウンの分の数字部分</span><span class='strmin'>分の文字列部分</span>
<span class='sec'>カウントダウンの秒の数字部分</span><span class='strsec'>秒の文字列部分</span>
<span class='msec'>カウントダウンのミリ秒の数字部分</span>
です。 -
HTMLファイルを保存、サーバーにアップロードします。
