【ビジネス羅針盤 ステップメール】 オンラインマニュアル
フォームの作成
ページの文字コード
Webサイトからステップメールに登録してもらう場合と登録されている情報を変更してもらう場合、日本語の文字化けを防ぐため、登録用のページと変更用のページの文字コードをきっちり指定しておく必要があります。
文字コードが間違っていると文字化けの原因になることがあります。
登録用のページ作成を例にします。変更用のページも同様に作成してください。
文字コードが間違っていると文字化けの原因になることがあります。
登録用のページ作成を例にします。変更用のページも同様に作成してください。
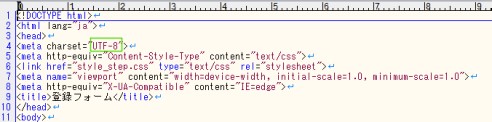
html5の場合
- 登録用のページをテキストエディタで開きます。 メタタグの文字コードがあるか調べます。
- 上で入力した文字コードと同じコードでファイルを保存します。
<meta charset=xxxxx">

【xxxxx】には文字コードが入ります。
EUC → EUC-JP
シフトJIS → Shift_JIS
JIS → ISO-2022-JP
UTF-8 → UTF-8
【ビジネス羅針盤 ステップメール】で対応しているのは、上の4つの文字コードです。【EUC】、【シフトJIS】、【JIS】、【UTF-8】のいずれかで作成してください。
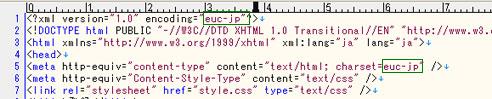
xmlの場合
- 登録用のページをテキストエディタで開きます。
-
xmlでページを作成している場合、2箇所文字コードがあります。
xmlの宣言文と、メタタグの文字コードがあるか調べます。
<?xml version="1.0" encoding="xxxxx"?>
<meta http-equiv="content-type" content="text/html; charset=xxxxx" />

【xxxxx】には文字コードが入ります。
EUC → EUC-JP
シフトJIS → Shift_JIS
JIS → ISO-2022-JP
UTF-8 → UTF-8
【ビジネス羅針盤 ステップメール】で対応しているのは、上の4つの文字コードです。【EUC】、【シフトJIS】、【JIS】、【UTF-8】のいずれかで作成してください。 - 上で入力した文字コードと同じコードでファイルを保存します。
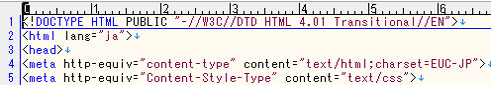
htmlの場合
- 登録用のページをテキストエディタで開きます。
-
メタタグの文字コードがあるか調べます。
<meta http-equiv="content-type" content="text/html; charset=xxxxx">

【xxxxx】には文字コードが入ります。
EUC → EUC-JP
シフトJIS → Shift_JIS
JIS → ISO-2022-JP
UTF-8 → UTF-8
【ビジネス羅針盤 ステップメール】で対応しているのは、上の4つの文字コードです。【EUC】、【シフトJIS】、【JIS】、【UTF-8】のいずれかで作成してください。 - 上で入力した文字コードと同じコードでファイルを保存します。
レスポンシブデザイン
【ビジネス羅針盤 ステップメール】ではhtml5、レスポンシブ、デフォルトで文字コードUTF-8のフォームタグを出力します。
htmlやcssについてはサポート対象外です。 どうしてもサポートがご入用な場合は、有料での対応なら可能かもしれません(無理な場合もあります)。 ご希望の方はお問い合わせからご連絡ください。
htmlやcssについてはサポート対象外です。 どうしてもサポートがご入用な場合は、有料での対応なら可能かもしれません(無理な場合もあります)。 ご希望の方はお問い合わせからご連絡ください。
CMS(Wordpressなど)に貼り付けてご利用になられる場合
表示されているhtmlのフォーム部分(<!-- フォームここから --> ~ <!-- フォームここまで -->)をコピーして、表示したいところへペーストしてください。
【ビジネス羅針盤 ステップメール】で作成したhtmlのタグに付いているidがCMSで設定されているidと重ならないようにご注意ください。 もし【ビジネス羅針盤 ステップメール】がhtmlのタグに付加しているidやclassが邪魔になる場合は、レスポンシブ化されてない従来のフォーム(idやclassのない従来のhtml)を表示することもできます。
フォームが表示される画面(URLにadmin_makeform.phpが含まれています)を開き、URLの【responsive】を削除してリロードすると表示されます。 (例)【・・・&type=responsive&send_num=・・・】→【・・・&type=&send_num=・・・】
レスポンシブ化はCMSから行ってください。 【ビジネス羅針盤 ステップメール】が作成するタグにidやclassを設定する必要があるかもしれませんのでCMSの説明に従って設定してください。
【ビジネス羅針盤 ステップメール】で作成したhtmlのタグに付いているidがCMSで設定されているidと重ならないようにご注意ください。 もし【ビジネス羅針盤 ステップメール】がhtmlのタグに付加しているidやclassが邪魔になる場合は、レスポンシブ化されてない従来のフォーム(idやclassのない従来のhtml)を表示することもできます。
フォームが表示される画面(URLにadmin_makeform.phpが含まれています)を開き、URLの【responsive】を削除してリロードすると表示されます。 (例)【・・・&type=responsive&send_num=・・・】→【・・・&type=&send_num=・・・】
レスポンシブ化はCMSから行ってください。 【ビジネス羅針盤 ステップメール】が作成するタグにidやclassを設定する必要があるかもしれませんのでCMSの説明に従って設定してください。
自分で作ったWebページでご利用になられる場合
付属の【style_step.css】を読み込んでお使いいただくとレスポンシブになります。
htmlの<head>内に、
<meta http-equiv="Content-Style-Type" content="text/css">
<link href="style_step.css" type="text/css" rel="stylesheet">
を設定し、【style_step.css】をフォームのあるページと同じディレクトリに置いてください。
【style_step.css】の名前やパスはご自身の環境に合わせて変更もできます。変更なさる場合はタグ内のパスも変更してください。
<head>内に、
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
の記述も忘れないでください。上の2つのタグは一例です。ご自身のポリシーに合わせて変更できます。
上のタグはフォーム表示画面(URLにadmin_makeform.phpが含まれているページ)を開くと既に設定された状態で表示されます。 そのままお使いいただいて大丈夫です。
入力項目の大きさやフォームのデザインはcssから変更可能です。 付属の【style_step.css】を変更していただいても、ご自身でcssを作っていただくことも可能です。 想定される入力値やご自身のサイトの雰囲気に合わせて変更してください。
フォーム作成時にプルダウンで選んだ文字コードと同じ文字コードでファイル保存してください。
<meta http-equiv="Content-Style-Type" content="text/css">
<link href="style_step.css" type="text/css" rel="stylesheet">
を設定し、【style_step.css】をフォームのあるページと同じディレクトリに置いてください。
【style_step.css】の名前やパスはご自身の環境に合わせて変更もできます。変更なさる場合はタグ内のパスも変更してください。
<head>内に、
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
の記述も忘れないでください。上の2つのタグは一例です。ご自身のポリシーに合わせて変更できます。
上のタグはフォーム表示画面(URLにadmin_makeform.phpが含まれているページ)を開くと既に設定された状態で表示されます。 そのままお使いいただいて大丈夫です。
入力項目の大きさやフォームのデザインはcssから変更可能です。 付属の【style_step.css】を変更していただいても、ご自身でcssを作っていただくことも可能です。 想定される入力値やご自身のサイトの雰囲気に合わせて変更してください。
フォーム作成時にプルダウンで選んだ文字コードと同じ文字コードでファイル保存してください。
